
COVID can Create Opportunities?
When I first joined HCB as a UX Designer a year and a half ago, one of my goals was to remake the current company site. “How cool would that be,” I thought. “If I had the opportunity to design the user experience, the look, and the feel for the entire company?” It was a stretch goal for sure, as a fledgling UX Designer fresh out of Texas State’s Communication Design program in San Marcos, TX (Eat ‘Em Up, Cats!). Little did I know…COVID provides opportunities?

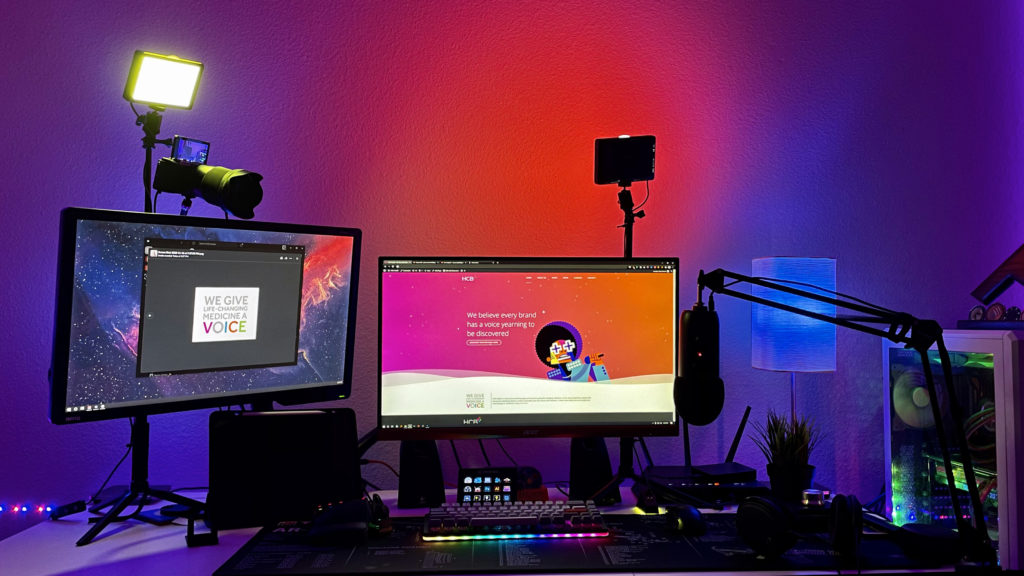
Live Design
At the beginning of this now cliche “unprecedented time,” our CEO Kerry Hilton and I had several long conversations about how we might use this time to iterate and improve on the existing site and address some key issues we had with it. We deconstructed the issues and talked through options for improving the site moving forward. Chief among those was trying a “live design” methodology that allowed us to rapidly design, test, and iterate over those designs to see what worked and what didn’t while navigating this “post-COVID world.”

Enter Elementor
One of my favorite things is adding new tools to my kit. My experience lies in traditional HTML & CSS when it comes to developing; however, a concern for us was how could we make the new website not only user-friendly for our clients but also our fellow HCBers? Elementor addressed all these concerns spectacularly, allowing us to design from the ground up and implement our own code, and also allowed for much greater accessibility to rapidly design, test, and iterate with designers whose job titles don’t require extensive HTML & CSS knowledge.
Exciting New Features
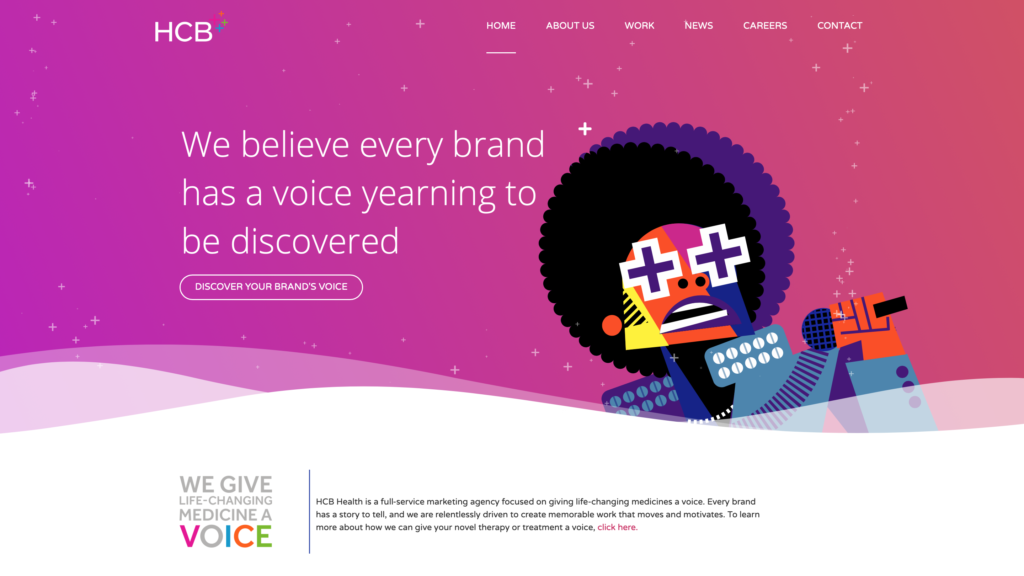
One of the features of the new site that I’m particularly fond of is some of the animations we pulled through and sprinkled throughout the site. On the homepage, you’ll see one of the animations I did, using one of the beautiful illustrations we commissioned from the talented Pablo Lobato. For that animation, we wanted something subtle with maybe a dash of anticipation. I used Lottie, a free library for Android, iOS, Web, and Windows (created by Airbnb) that parses Adobe After Effects animations and exports as JSON with the Bodymovin plugin. Lottie renders animations natively on mobile and desktop while preserving true vector animation. The benefit is that it’s extremely lightweight and keeps that crisp vector-y goodness on any size screen.

A Company with Personality
It might sound strange, but I think my most favorite aspect of the site is the “Lead Vocalists” section where we showcase HCB’s leadership. Stay with me here. How many times have you seen a “Leadership” section of a company website that has the same cold, dreary company headshots? I can’t stand that. For our site, we really wanted to showcase that each one of us is more than the same headshot with flat lighting. We are real humans, each having a unique voice who brings a wide breadth of experiences from all walks of life to everything we do. So, we ditched the company headshots and used much more personal photos to showcase that humanity. I look at our leadership section and think, Is that guy swimming with sharks? (He is, btw), Does the CFO have green and pink hair?! These are my people. These are the kinds of creative folks that I want to work with.